-
Lepton - 얼마나 파이어폭스 UX를 개선할 수 있을까?IT/UX 2021. 5. 25. 09:15
앞으로 Lepton이라 불릴 파이어폭스의 UX를 개선하는 플젝을 진행 중이다.
https://github.com/black7375/Firefox-UI-Fix
black7375/Firefox-UI-Fix
🦊 I respect proton UI and aim to fix it. Contribute to black7375/Firefox-UI-Fix development by creating an account on GitHub.
github.com
0. 계기
이 작업을 하게된 계기는 브라우저 업뎃(디벨로퍼 버전을 사용 중) 후 갑자기 엄청난 변화에 깜짝 놀랐기 때문이다.
대략 이렇게?

Photon 디자인 
Proton 디자인 확실히 훨씬 이뻐졌다 💖💖💖💖
정말 깔끔하고, 군더더기가 적다.
사용하는데 불편한 점이 없다면 그냥 쓰려고 했다.
흠.. 그런데 심하게 넓직넓직했다.



메뉴를 누른 후 찾아 가는데 한세월 걸리드란;;
패딩만 아니었다면 그럭저럭 만족하고 썼을텐데 감춰뒀던 커스텀 욕망이 스물스물 올라왔다.
ZSH 설정과 Doom같은 배포판 없이 직접 만들어 쓰는 이맥스 사용자라는 점만 고려해도.. (이하 생략)
밀도(좁게, 보통, 터치)를 좁게 설정하려고 해도 숨겨놔서
about:config에서 browser.compactmode.show를 활성화 시켜야지만 접근이 가능하다.
물론 공식적으로 비지원으로 이번에 바뀌었기 때문에 완성도가 떨어지는 점도 단점.
예를 들어 탭 공간은 줄어들어도 패널공간은 줄어들지가 않는다..
놀랍게도 패널은 밀도가 달라져도 크기가 항상 같다는 말.



밀도에 따른 패널크기 차이. (없다) 크기가 커지면 클릭하기 쉬워지니 문제없지 않으냐고 반문할 수도 있다.
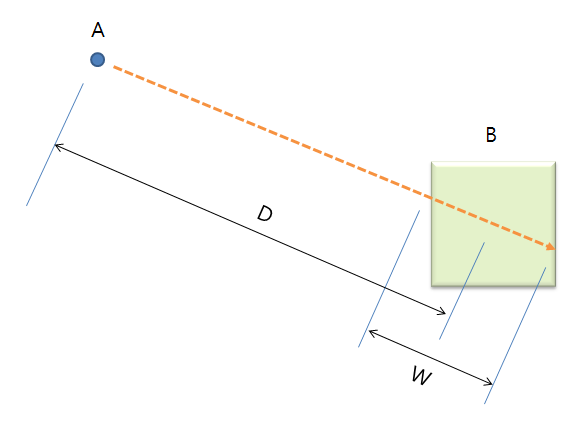
그러나 성능과 UX 트릭에서 소개했던 피츠의 법칙에서 목표지점으로 빠르게 이동하는데 시간의 기본적인 비율은 $\frac{2 \times D}{W}$ 이다.

D가 거리, W는 크기(너비) 1. 기존 디자인들과 포크들
파이어폭스는 유독 디자인 변화가 심한 편이다.
그래서인지 UI 업데이트마다 사용자의 반발로 아류들이 생기고는 한다.
디자인들에서 중요한 변화라 생각하는 것들은 볼드체를 칠해봤다.
1.1 초기
넷스케이프의 유지를 이어 불사조가 되어 돌아온 Phoenix가 있다. [Firefox early version history]

v0.1 완전 초기 버전. 주황색의 버튼들이 인상깊다.

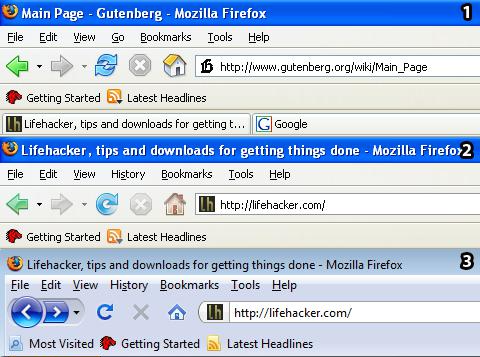
v1~3 버전 1부터 3까지의 UI이다.
인터넷 익스플로러와 비슷한 느낌적인 느낌.
SeaMonkey란 포크가 가장 비스무레하다.

1.2 Classic (v4, 2006.10)

4에서 도입된 UI로 가장 장수했다. [Firefox/Projects/3.7 and 4.0 Theme and UI Revamp/Direction and Feedback, Firefox/4.0 Windows Theme Mockups]
Classic이라 칭하면 보통 이걸 말한다.

버튼 모양과 컬러 전반적으로 깔끔하며 아직도 좋아하는 완성도 있는 디자인
- 상징과 같은 좌 상단의 주황 메뉴 버튼 👍
- 차분해진 톤
- Win7의 에어로 글래스 대응
- Stop / Reload / Go를 한개의 버튼으로
- 상단으로 이동한 탭
단점으로는
- 당시에 익숙하지 않은 인터페이스 정도?
Pale Moon이란 브라우저가 잘 간직하고 있다.


Palemoon 메뉴, 두터운 상태표시줄도 간직하고 있다 드디어 Stop / Reload / Go를 한개로 합쳐버리는 등의 함축적 변화가 시작되었다.
게다가 쭉 나열만 되어있던 아이콘과 툴바를 상단패널에 정리한 것은 상당히 영리한 행동이었다.
상단 패널 버튼은 파이어폭스의 아이덴티디 역할까지 했으니, 브랜딩에서도 좋았다.
1.3 Australis (v29, 2014.04)
29 버전에 도입되었다. [Firefox and Flux: A New, Beautiful Browser is Coming, Restore the classic Firefox theme in Firefox 29]
- 드래그앤 드롭 커스터마이징 👍
- 커브탭
- 애니메이션

Australis 
메뉴 커스텀 기능 - 가장 고무적인 변화라고 생각한다. 
크롬 탭 모양의 영향을 
단점은
- 태블릿용처럼 생긴 패널 UI: 써보면 찾기가 힘들다.
- 상태표시줄 제거: 그래도 선택사항으로 남겨두는게 좋지 않았을까?
탭모양은 호불호라 생각하지만, 터치 버튼 같은 패널 UI 구성은 커다란 반발을 불렀던 걸로 기억한다.
일단..난 별로였다.
특히 커다란 아이콘 패널은 다시는 PC에서 만나고 싶지 않은 경험.

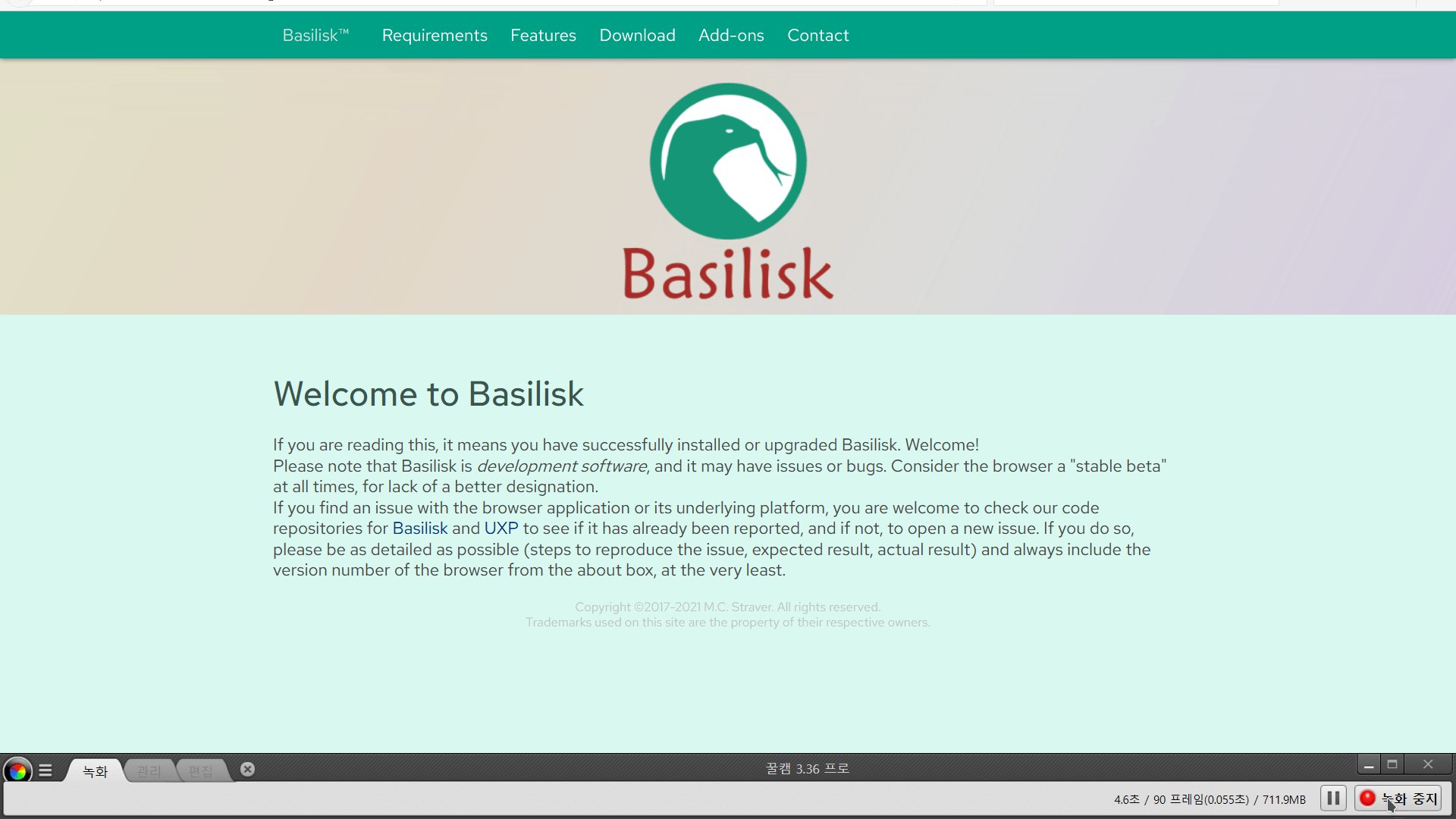
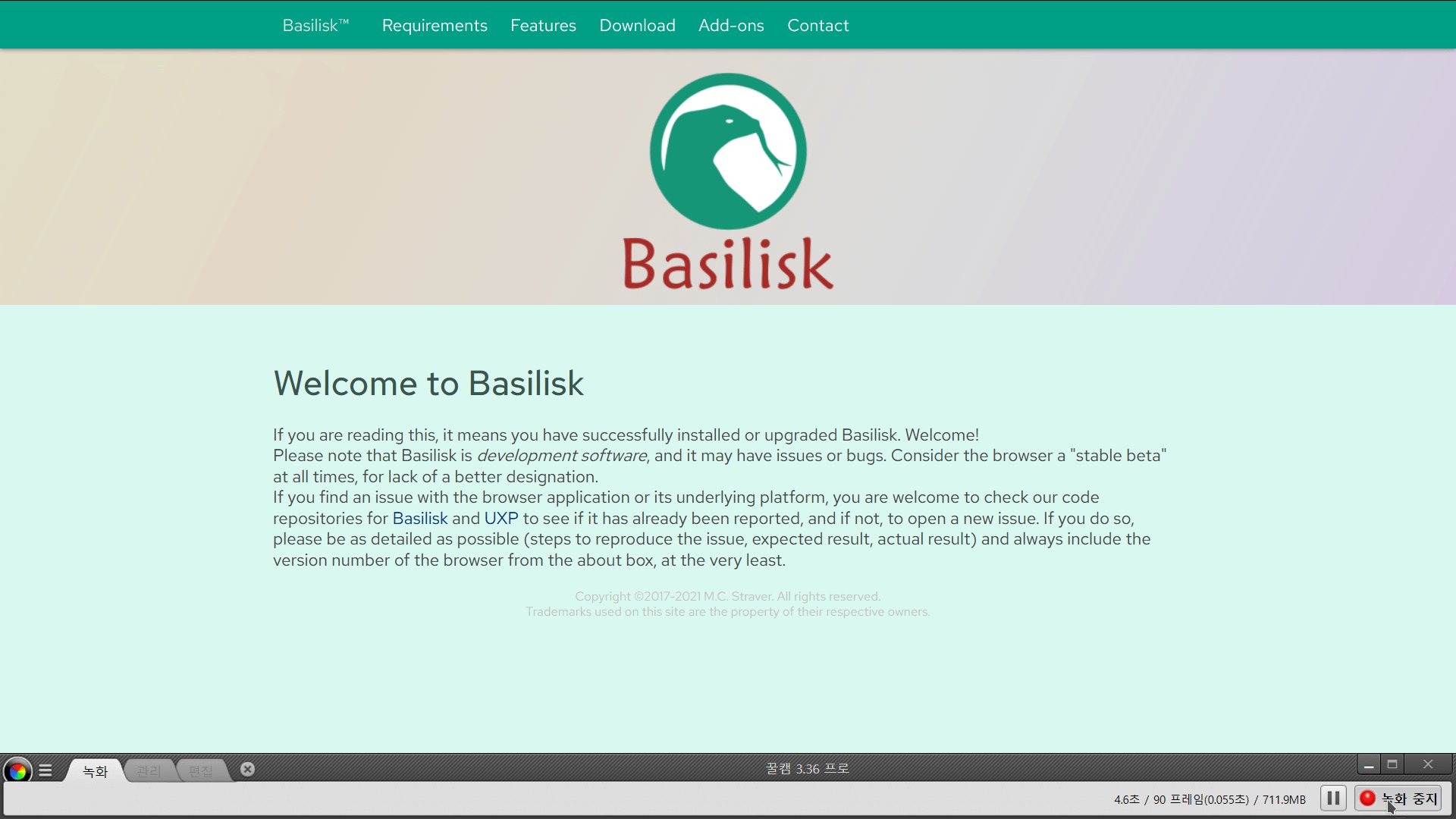
그래도 소소한 애니메이션은 좋았던걸로.. Basilisk가 가장 비슷하다.


Basilisk 보다시피 드래그엔드롭 커스텀에 신경을 써놨음을 알 수 있다.
현재까지도 이어지는 중요한 변화.
1.4 Photon (v57, 2017)

포톤은 Australis와 다르게 상당한 환영을 받았다.
- 리스트 형태 패널
- 애니메이션 👍
- 페이지 액션
- 탭모양
터치용같이 생긴 패널이 사라지고, 본연의 모습(?)으로 돌아왔기 때문이리라.
하지만, 내가 주목하는 부분은 바로 애니메이션이다. [https://dolske.wordpress.com/]
포톤에서 애니메이션에 기울인 노력은 놀랍다.
애니메이션 이미지가 끊긴다면 한번 눌러서 원본 이미지를 재생해보자.
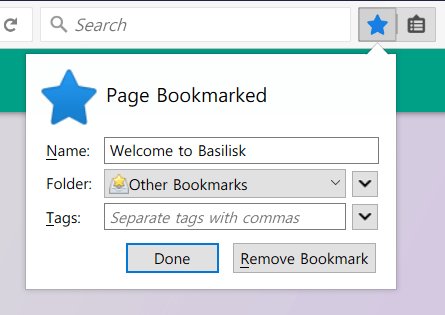
북마크와 포켓, 라이브러리

스포티파이의 하트 버튼 생각이 나기도 한다. [These Weeks in Firefox: Issue 21]


북마크 별과 스포티파이 애니메이션 다운로드

오버플로우 메뉴

새로고침 / 취소

탭로딩 인디케이터

위의 새로고침에 있는 로딩과 비교해보라 
로딩 인디케이터 동기화 (출시에 가까워졌을때 동기화되도록 바뀜) 다른 브라우저와 비교해보자.

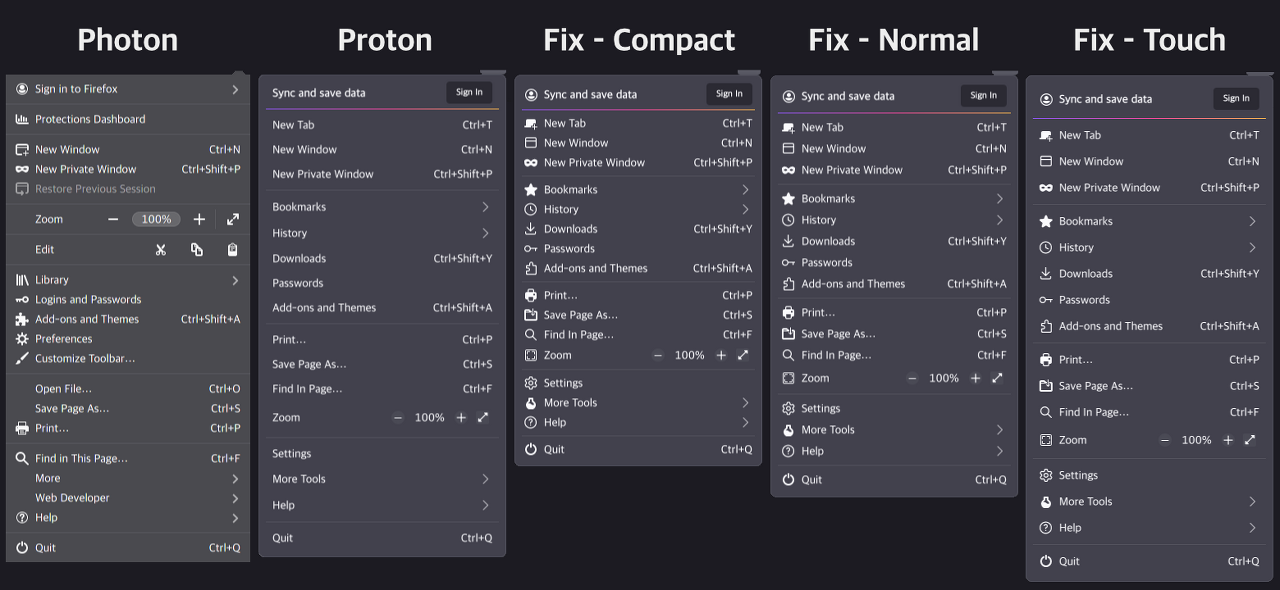
Photon 



Chrome, Edge, Basilisk, Whale 전체화면

전체화면 애니메이션 개인적으로 파이어폭스의 전체화면 애니메이션을 참 좋아한다.
명쾌하고도 부드럽다.




크롬, 엣지, 페일문, 바실리스크 애니메이션 파트가 끝났고, 페이지 액션을 소개할 차례.
주소창을 깔끔하게 유지 및 커스텀 할 수 있어서 좋았다.

마지막으로 직각직각해진 탭바.
갠취라 좋았음.

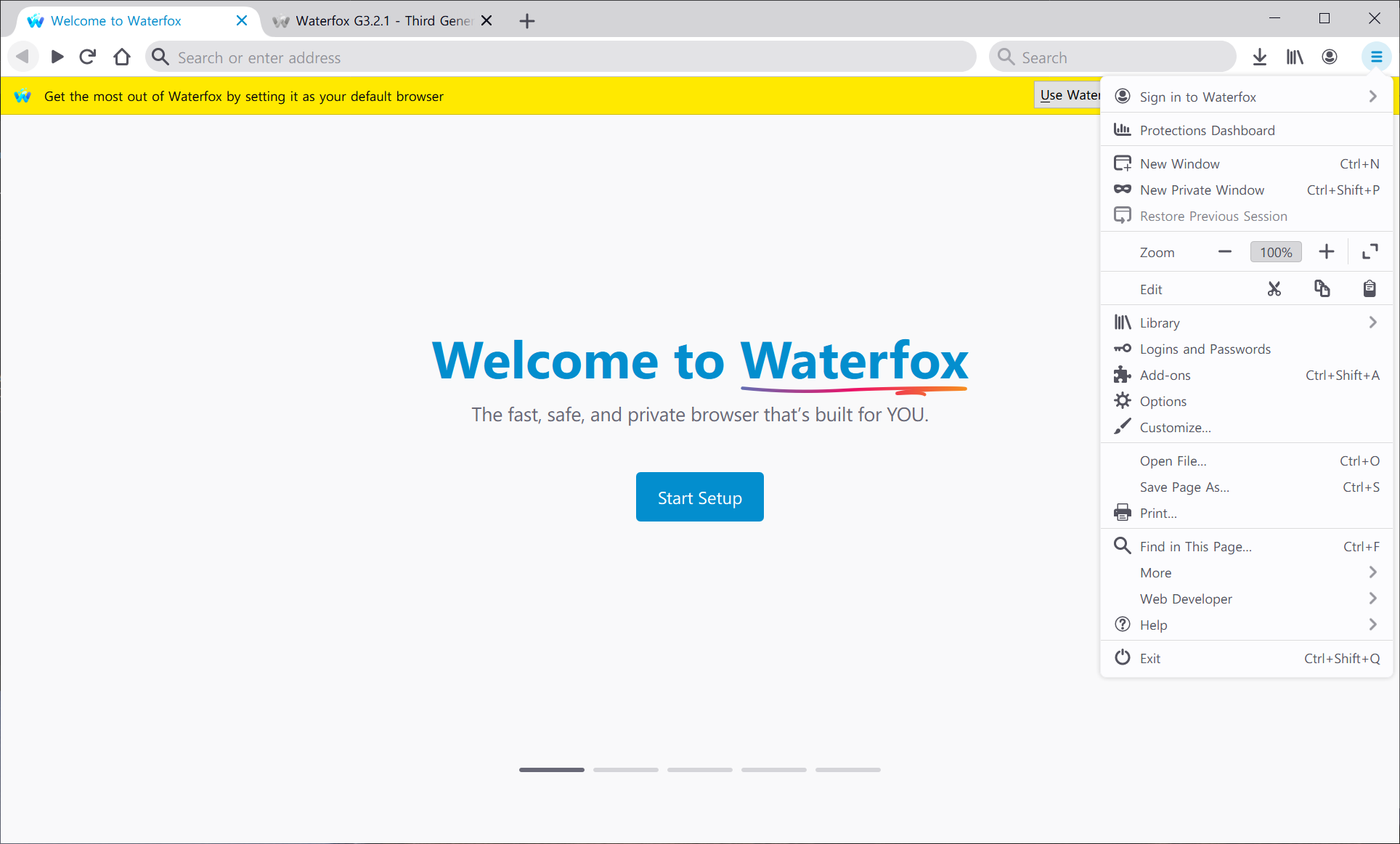
파란색 불빛은 타이틀이 바뀌었을때 알림 기능 Waterfox는 Australis 탭모양에 Photon의 패널 모양을 가지고 있다.

Waterfox 단점은
- 더 이상 확장기능으로 XUL 커스텀을 지원하지 않음. (Tab Mix Plus, Tab Scope 등 유수의 애드온이 쓸려나갔다. ㅠㅠㅠㅠ)
전반적으로 만족한 업데이트였다.
1.5 Proton (v89, 2021.06)
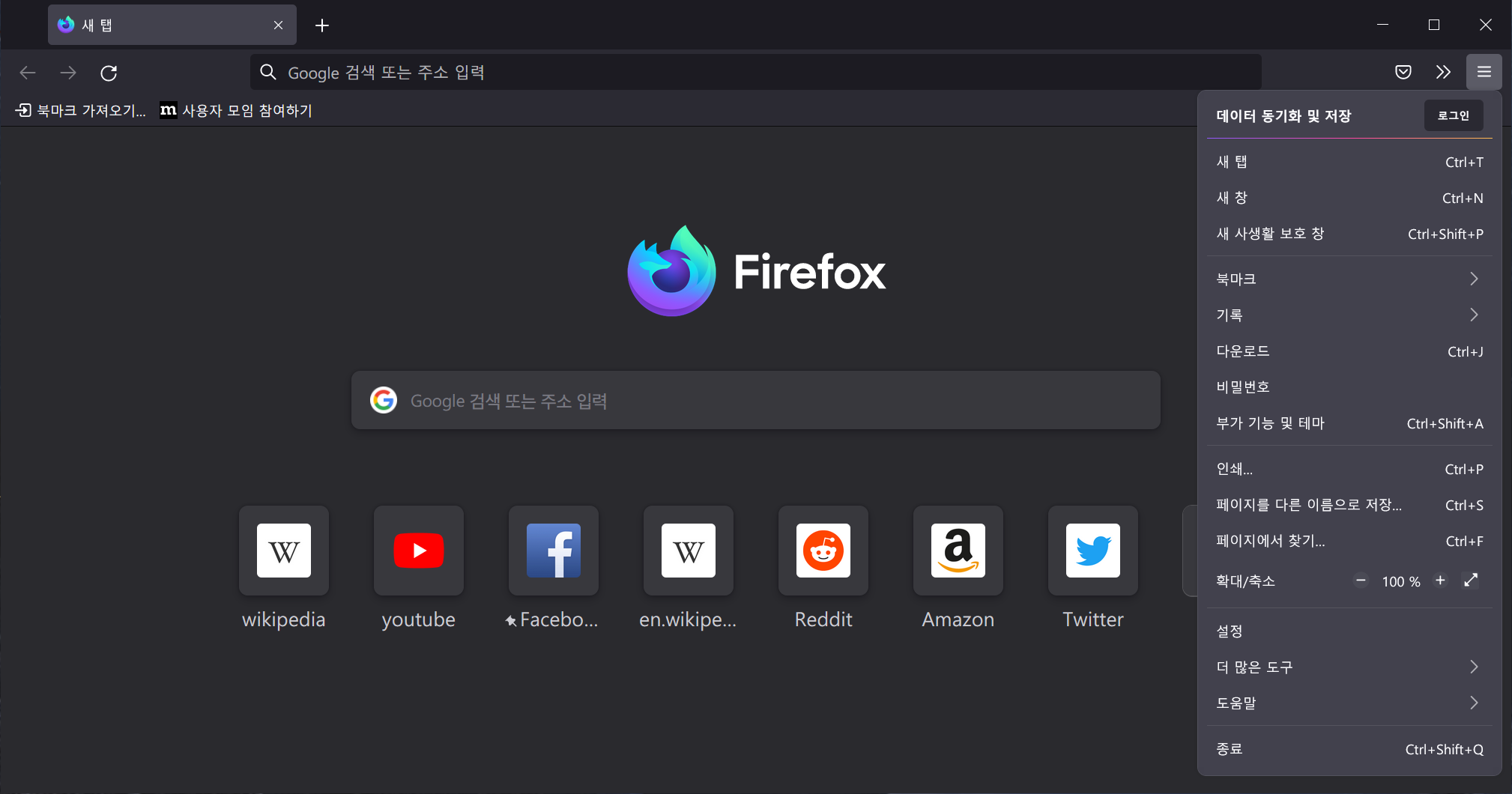
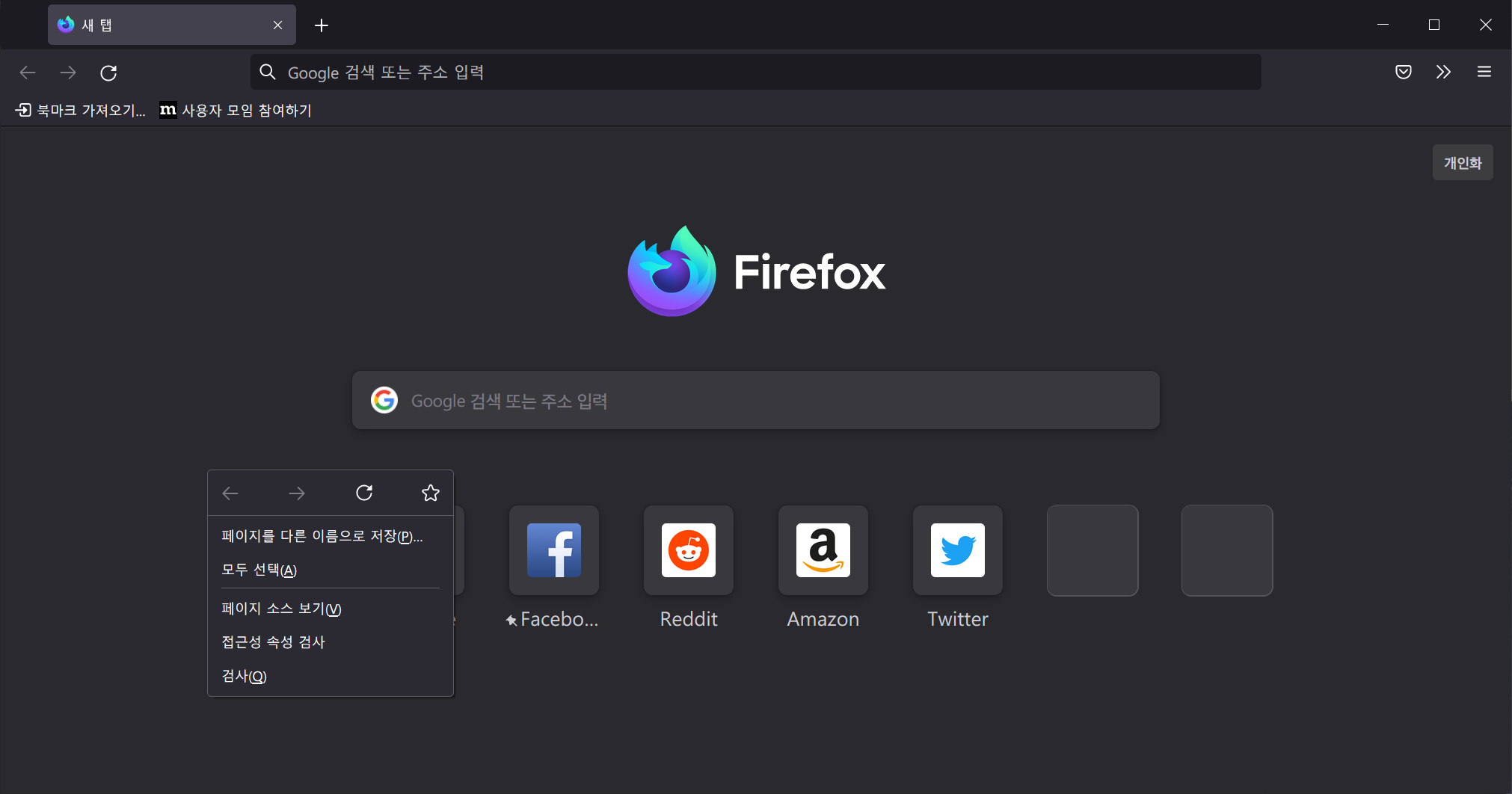
지금까지 봐왔던대로이다.

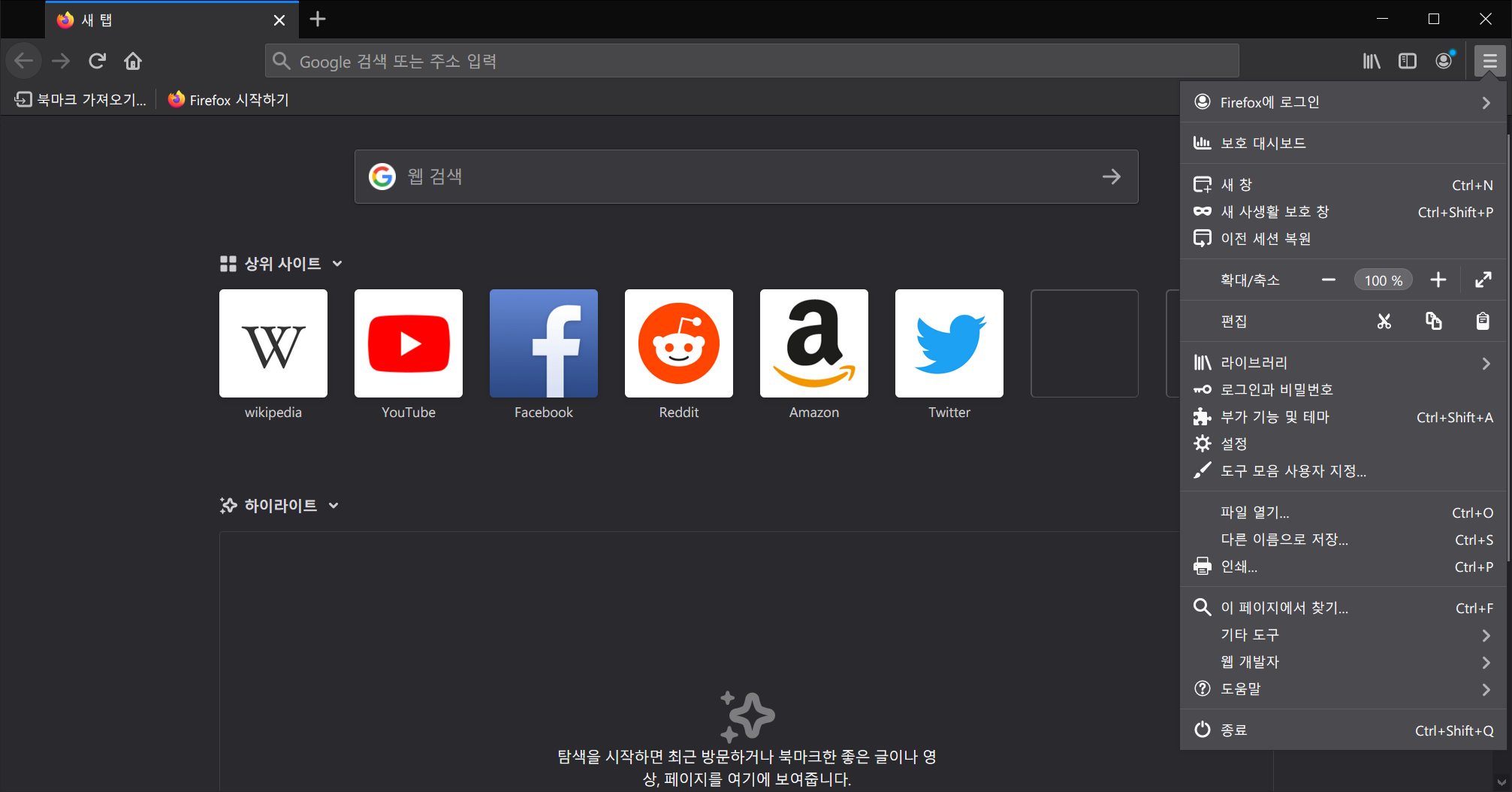
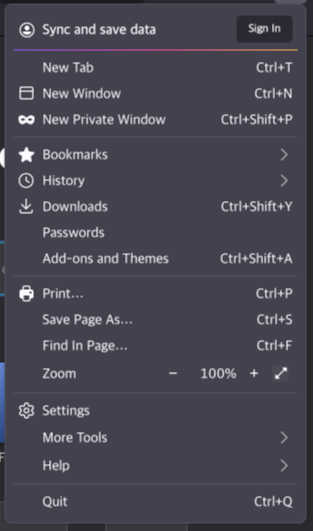
아까는 안보여줬던 화이트 테마 - 깔끔히 정리된 메뉴(중복이 많이 사라짐) 👍
- 엣지를 떠올릴만큼 이뻐지는 아이콘
- 마음에 드는 일부 애니메이션
- 스켈레톤 스크린
- 훠어ㅓ얼씬 쎄련된 색
- 적당히 만족스러운 라운딩
- 꼼꼼한 구현
전반적 컨셉 자체는 공감하고, 각종 메뉴들의 꼼꼼한 구현까지 마음에 들었다.






컨텍스트 메뉴는 몰론, 모달창과 툴팁까지 꼼꼼하게 그러나, 단점도 너무 많으니 ㅋㅋ
- 간격들이 장난아니라 우주도 아니고 웬 급팽창인지?
- 메뉴의 아이콘들은 어디?
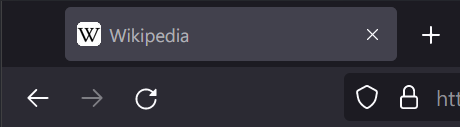
- 탭이 아니라 버튼 같드아..
- 헷갈리게 만드는 탭 인디케이터들
- 주소창의 페이지 액션 버튼(3점)이 사라짐 + 스크린샷은 일반 툴바로 옮겨버림
- 북마크와 라이브러리 애니메이션 삭제
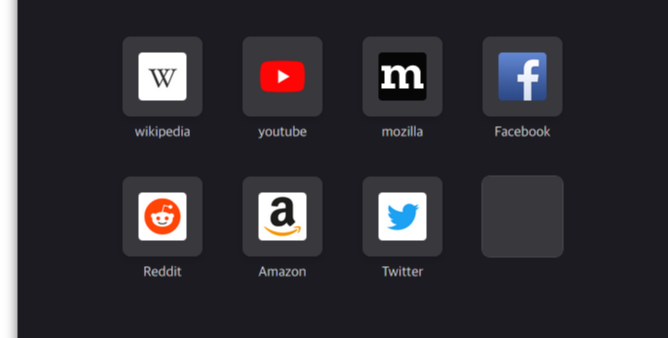
- 새 탭 메뉴의 아이콘이 넘넘 작음
아이콘과 애니메이션의 차이, 탭 인디케이터는 지금까지 나온 스크린샷으로 확인할 수 없으니 약간 더 비교해보자.
먼저 아이콘. 동기화된 부가기능에서 튀어나온 부분 하나가 사라지고, 탭 아이콘이 비직관적으로 바뀌어서 아쉽긴하나 전반적인 스타일은 좋다.
아직 업데이트가 덜 된 부분도 보이지만, 나중에는 되겠지.


얇상해진게 엣지 같다 그리고 달라진 재로딩과 다운로드 애니메이션


재로딩 애니메이션은 깔끔해서 이보다 좋은게 나올수 있을까 싶을 정도이다.
반면 다운로드는 호불호가 갈릴 듯. 처음 다운로드 시작시 눈에 띄는 효과가 적다.
아직 윈도우에만 도입된 스켈레톤 스크린도 좋다.

파비콘 정보가 없을 때의 기본 아이콘도 정말 이쁘다고 생각한다. (사진출처: 레딧)

파비콘 정보가 없을때 

예전에는 그냥 비어있다가 사이트의 화면이 노출되었다. 참고로
파이어폭스의 로딩 애니메이션은 필름 스트립 기법을 사용하기 때문에 svg 파일이 있다.
예를 들어 다음 링크에 들어가서 확인 가능: resource:///chrome/browser/skin/classic/browser/reload-to-stop.svg


Photon의 로딩 애니메이션 

Proton의 로딩 애니메이션 기타 단점들은 이따 테마를 소개하며 비교용으로 신나게 까일테니 좀 기다리도록 하자.
2. Lepton (Proton Fix) 소개
프로톤 디자인의 장점을 유지하면서 실수라 생각하는 부분들을 고치고 개선해보기로 했다.
주요 수정사항은 다음과 같다.
- 간격
- 아이콘
- 탭모양
- 탭 상태
- 새 탭 컨텐츠
주소창의 페이지 액션 버튼과 북마크/라이브러리 애니메이션은 JS가 필요한 부분이 있고,
설정이 복잡한 편이라서 아직 개선 대상에 포함되지 않았다.
나중에 고급 사용자를 타겟으로 하거나 인스톨 스크립트가 만들어진 다음에야 들어갈 예정.
아참, 이름이 Lepton(경입자)인 이유는 Proton(양성자)의 얇은 레이어라서 + -ton과의 네이밍 맞추기 말장난.
간격
우선 가장 마음에 안들었던 간격들을 합리적인 수준으로 조정했다.
탭

보여주는 탭 갯수가 더 많다 
높이도 조정됨 패널






컨텍스트 메뉴

아이콘
각종 아이콘을 패널에 싹 집어넣고, 밀도모드별 대응까지 끝냈다.


꽉꽉 채워 넣었다 꽉꽉 채운게 마음에 안든다면 Photon Style을 사용할 수 있다.

듬성듬성 넣은 아이콘 탭모양
이 어이없는 버튼식 탭모양을

툴바에 연결해 보편적이고 상식적인 모양을 만들었다.

그냥 높이를 조정하면 끝인 별거 없는 모양 같아 보이지만 생각보다 구현이 어려웠다.
선택된 탭을 강조하기 위한 그림자, 거의 포기할뻔 했던 하단의 라운딩 덕에 쉽게 눈에 띄면서도 자연스러운 모양이 가능했다.
실제로 아주 살짝 들어간 하단 라운딩이 없으면 딱딱한 느낌이 든다.

라운딩이 없는 탭 

전후 비교 만약 Photon 같은 효과를 사용하고 싶다면 역시 Photon Style을 사용하면 된다.

탭 상태
일단 아주 간단한 인터페이스를 비교 해보도록 하자.



프로톤에서 탭구분자가 없는게 아쉽다.
그러나 탭 상태는 고려할 요인이 매우 많으며 복잡하므로 한가지 기준만으로 제단하기는 어렵다.
예를 들어
- 선택
- 호버 (마우스 올림)
- 텍스트 잘림 (오버플로우)
- 탭 오버플로우 (탭 스크롤 모드)
- 소리
- PIP (Picture In Picture)
- 고정
- 컨테이너
- 이미지(파비콘) 없음
- 제목 바뀜
- 로딩 중
- 깨짐
- 테마
- 밀도
- 기타 등등
36px~240px의 좁은 공간에서 이렇게나 많은 조건들을 따져가며 상호작용이 되고,
모두 적절한 방식으로 표현이 되어야만 한다.
이제부터 보여주는 다양한 상호작용들을 보면 머리가 어질어질 해질 예정이다.
실제 상황입니다. 정신 꽉 붙잡읍시다.
1. 선택된 탭과 컨테이너



Photon, Proton 둘 다 넓직한 막대 때문에 약간씩 헷갈릴 수 있다.
다행히 Photon은 탭과 툴바가 연결되어서 구분이 가능하나 Proton은 혼동이 온다.
그러나 파비콘 밑에 선을 그어주는 방식이라면 컨테이너 탭이라는 점을 알 수 있으면서도 구분 가능하다.
2. 선택된 탭, 다중 선택 된 탭, 호버 탭, 아무것도 선택되지 않은 탭



Photon, Lepton은 확실한 구분이 가능하나, Proton은 색이 거의 같다.
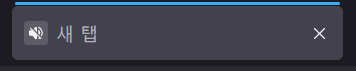
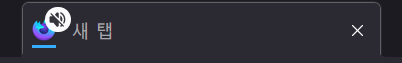
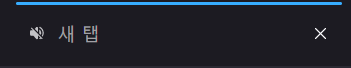
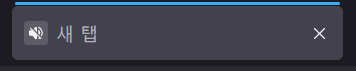
3. 선택 + 컨테이너 + 음소거



Photon은 닫기 버튼 옆에 음소거 아이콘이 존재하여 나름 일관성이 있다.
그러나 컨테이너까지 합해 너무 많은 강조표시가..
Proton은 파비콘을 대체해버린다. ㅋㅋㅋ
솔직히 이건 UI팀이 무슨 생각을 한건지 모르겠다.
선택이 되어있든, 안되어있든 무조건 사운드 아이콘을 보여주드라.
Lepton은 일관성있게 파비콘쪽에 정보들을 몰아서 보여준다.
4. 선택 + 호버 + 컨테이너 + 음소거



Photon, Proton은 투명도를 살짝 제거해주는 수준이지만,
Lepton은 색상을 반전과 투명도 제거가 동반되며 배경 범위도 살짝 넓어져 확실한 강조표시를 해준다.
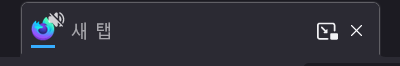
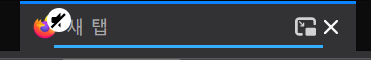
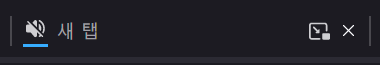
5. 선택 + 컨테이너 + 음소거 + PIP



Photon, Lepton은 PIP 표시가 있지만, Proton은 없다.
6. 선택 + 호버 + 컨테이너 + 음소거 + PIP



Photon은 PIP 표시기의 투명도가 그대로이지만, Lepton은 투명도 제거가 존재.
7. 음소거 + 로딩



Proton은 로딩 인디케이터를 감춘다.
성능과 UX 트릭글에 작성했지만 1초 이상이라면 스피너가 작동하는게 좋다.
그렇지 않으면 사용자는 인터넷과 사이트가 아니라 브라우저에 문제가 있다고 판단할 수도 있다.
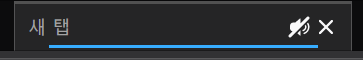
8. 컨테이너 + 음소거 + 이미지 없음



Photon, Proton은 지금까지 봐왔던 방식 그대로이다.
Lepton은 이미지가 존재하지 않을때만 소리 아이콘으로 파비콘 자리를 대신한다.
9. 컨테이너 + 음소거 + PIP + 이미지 없음



Photon은 사운드와 PIP 표시기가 동시에 필요한 경우 강제로 대체 파비콘이 나타난다.
Proton은 여전히 컨테이너와 소리정보만 표시한다.
Lepton은 파비콘 대신 사운드 표시기로 대체되며, PIP도 봐왔던 대로 표시된다.
10. 호버 + 컨테이너 + 음소거 + 이미지 없음



Lepton은 호버동작을 강조해주기 위해 컨테이너 표시를 잠시 감춘다.
11. 선택 + 컨테이너 + 음소거 + 고정



Photon은 PIP가 있을때와 비슷한 방식이다.
Proton은 지금까지 꾿꾿히 지켜왔던 일관성을 져버리고, Photon 방식과 유사하게 표시된다.
Lepton은 Chromium의 작은 탭 선택 때 닫기버튼에서 영감을 얻어 닫기 버튼을 표시해준다.
어차피 현재 방문중인 페이지 정보는 충분히 인지할 수 있으니, 닫기버튼을 노출하는게 낫다고 생각한다.

12. 선택 + 호버 + 컨테이너 + 음소거 + 고정




Photon은 투명도만 제거해주던게 색반전까지 시켜준다.
Proton은 투명도 제거에 배경이 살짝 넓어진다.
Lepton은 역시 Hover 동작에 컨테이너 표시가 사라져 집중하는데 도움을 주며, 사운드 아이콘과 닫기 버튼은 원래 방식대로 이용가능하다.
13. 선택 + 컨테이너 + 음소거 + 고정 + 로딩



Hover와 마찬가지로 작업 중이란 표시를 해주기 위해 잠시 컨테이너 표시가 사라진다.
이건 표시하는게 낫나.. 계속 고민 중.
14. 호버 + 컨테이너 + 음소거 + 제목 변경



개인적으로 Photon 방식을 선호한다.
Proton도 나쁘지 않게 보여준다.
Lepton은 제목 변경 표시인 점과 컨테이너 선의 표시를 결합하여 점선을 보여준다.
15. 컨테이너 + 아이콘 없음 + 제목이 길 때



Photon과 Proton에서 ced가 잘 안보이는 반면,
Lepton에서는 d도 c수준까지 보여준다.
요약
전반적 성향을 요약하자면,
- Photon: 최대한 많은 정보를 노출함
- Proton: 간단하여 생략되는 정보가 많음
- Lepton: 간단하면서도 많은 정보를 일관적으로 보여줌
내가 만든 테마가 얼마나 신경을 썼는지를 알 수 있는 부분이다.
대신 각종 동적기능(파비콘이 없을 때 사운드 아이콘의 대체, 컨테이너 표시가 사라짐)과 예외 사항이 많아져 탭 크기와 아이콘 위치 변화등을 억제등 때문에 구현이 무척 짜증난다.
새 탭 컨텐츠
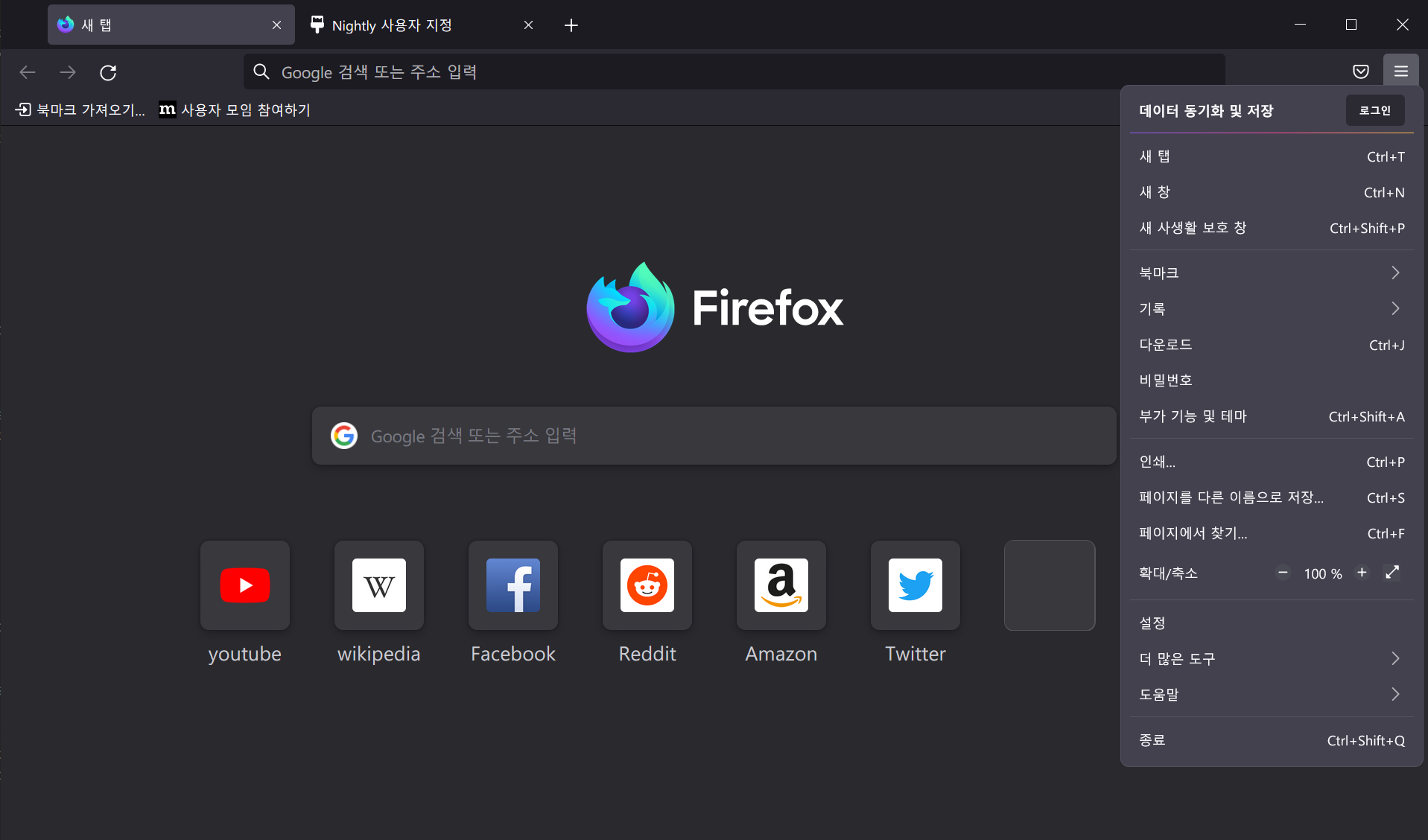
왜 인지는 모르지만 새 탭 컨텐츠의 아이콘들에도 지나치게 많은 공간을 남겨뒀다.
공간 낭비를 제거해 눈에 띄도록 했다.


새 탭 컨텐츠 전, 후 다크모드 검색창 포커스 시에 나타나는 눈뽕도 제거완료.
Proton 다크모드의 강조색으로 바꿨다.


소감
처음에는 단순히 간격이랑 탭 디자인 정도만 수정하려고 했는데
정신차리고 보니 새로운 버전업 수준 같다.
갠취에 맞춰서인지 크롬, 파폭(Photon, Proton)보다 훨씬 이쁘다고 느낌.
희망사항을 좀 끼얹어 엣지랑 비슷하거나 낫다고 느낄 수준?
아이콘의 일관성만 조금 더 갖춰지면 가능하지 않을까, 바래본다.
첨언하자면 엣지는 일관성은 좋으나 아이콘들의 메타포가 아쉽다.


솔직히 새탭-새창-새로운 사생활 창은 모양들이 비슷해 지금도 헷갈린다.
특히 사생활 창은 확대를 해보고 나서야 사람모양이라는 점을 알아챘다.
처음에는 바람인줄 알았..
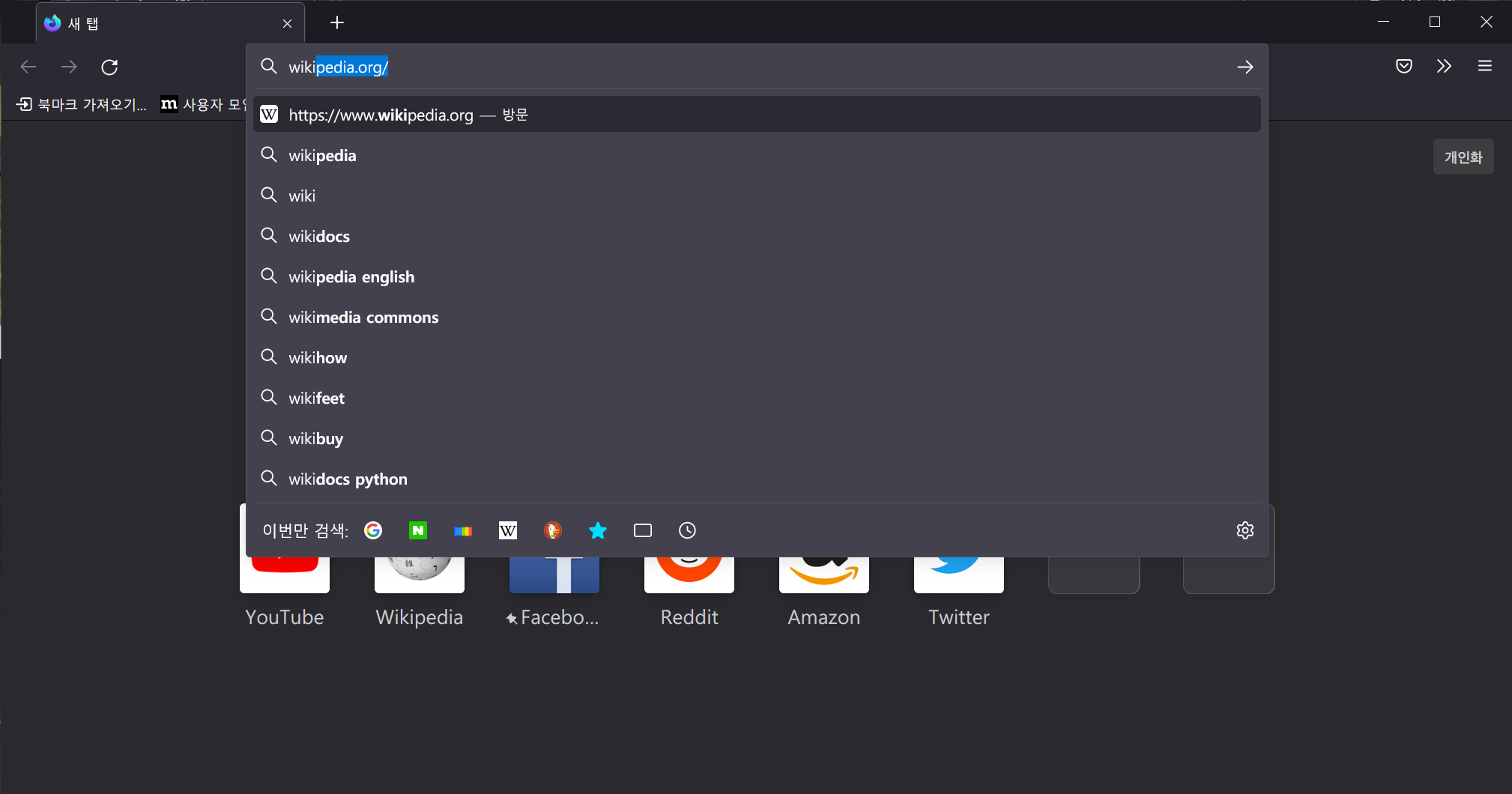
페이지 저장, 웹 캡처, 페이지에서 찾기는 쓸데없는 모양들이 너무 많다.
그냥 디스크, 카메라, 돋보기로 끝내도 될 아이콘들이다.
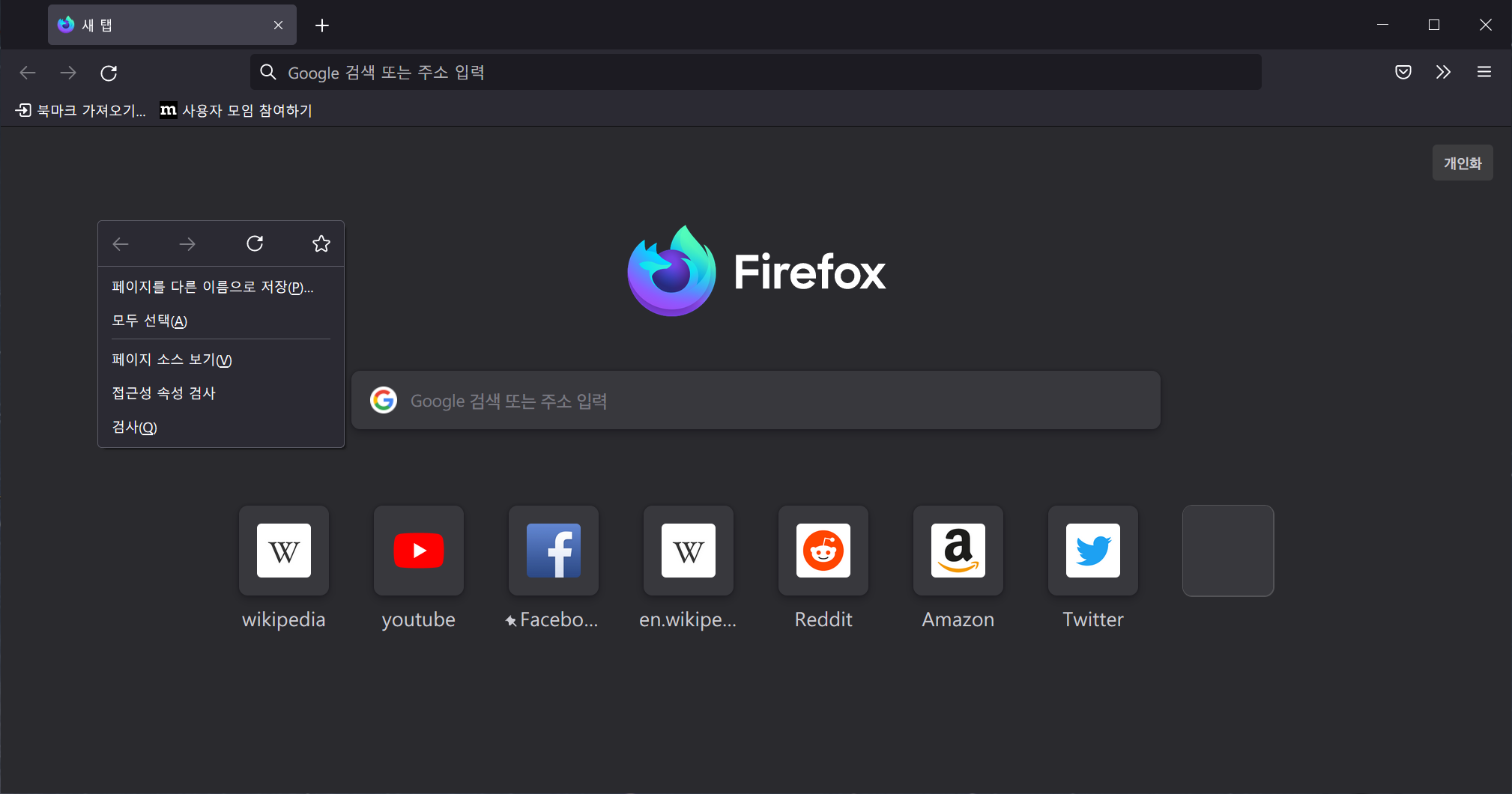
페이지에서 찾기는 페이지 소스 보기랑 혼동되서 Proton Fix에 아예 소스 보기용 아이콘 아이콘으로 넣어버렸다.
스타일의 일관성을 추구한다고 모양의 반복까지 생기면 안된다고 생각한다.
스캐닝 가능성이 떨어지기 때문이다.
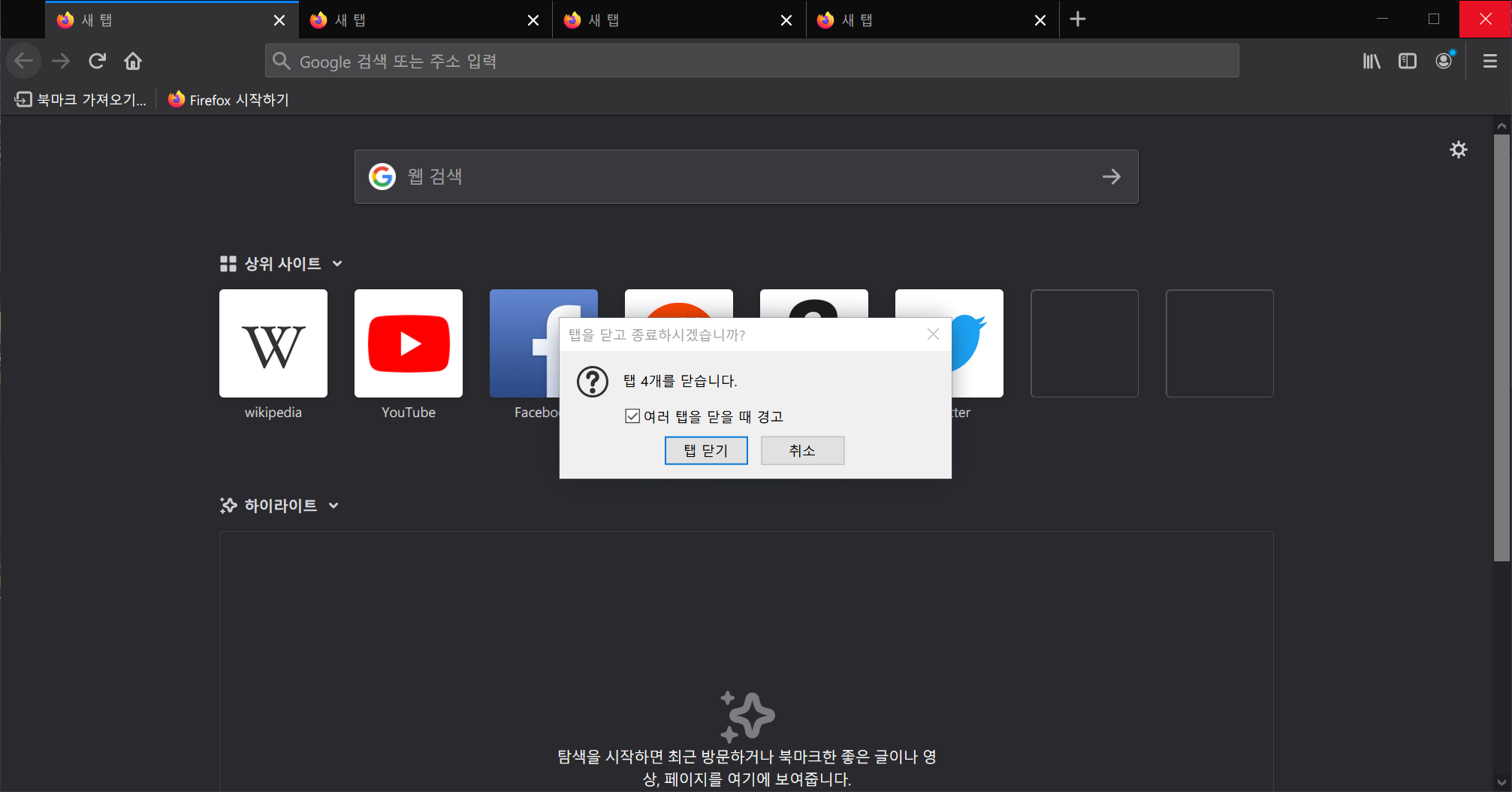
앞으로 실험적으로 JS도 도입(대신 설치과정이 복잡해짐)하면 없어진 북마크 애니메이션과

아무 반응도 없다 ㅠㅠ 페이지 액션 작업을 복원해보고 싶다.


3. 제언
정식 Proton 디자인은 6월 1일에 출시 예정이다.
https://blog.mozilla.org/firefox/new-firefox-coming-june-1/
Behind the design of the fresh new Firefox coming June 1 – The Firefox Frontier
A fresh new Firefox is coming your way on June 1. Worry less, get more done and feel good about what’s on the horizon. That’s the energy we all need in 2021.
blog.mozilla.org
이 글이 마음에 들었다면,
테마를 다운로드 받아서 써보자.
아!! 그리고
숨겨진 기능으로 레거시 엣지처럼 반응하는 기능이 들어있다.
https://github.com/black7375/Firefox-UI-Fix/tree/interactive-js/JS

실험적이고 적용법이 상대적으로 복잡한 편.
아직 정식 기능이 아니라 이슈를 통한 지원은 없습니다.
댓글