-
Lepton 2.0 정보 및 이후계획IT/UX 2021. 7. 1. 00:50
지난 3주간 여러가지 피드백을 받으며 진행했다.
2.0 정보
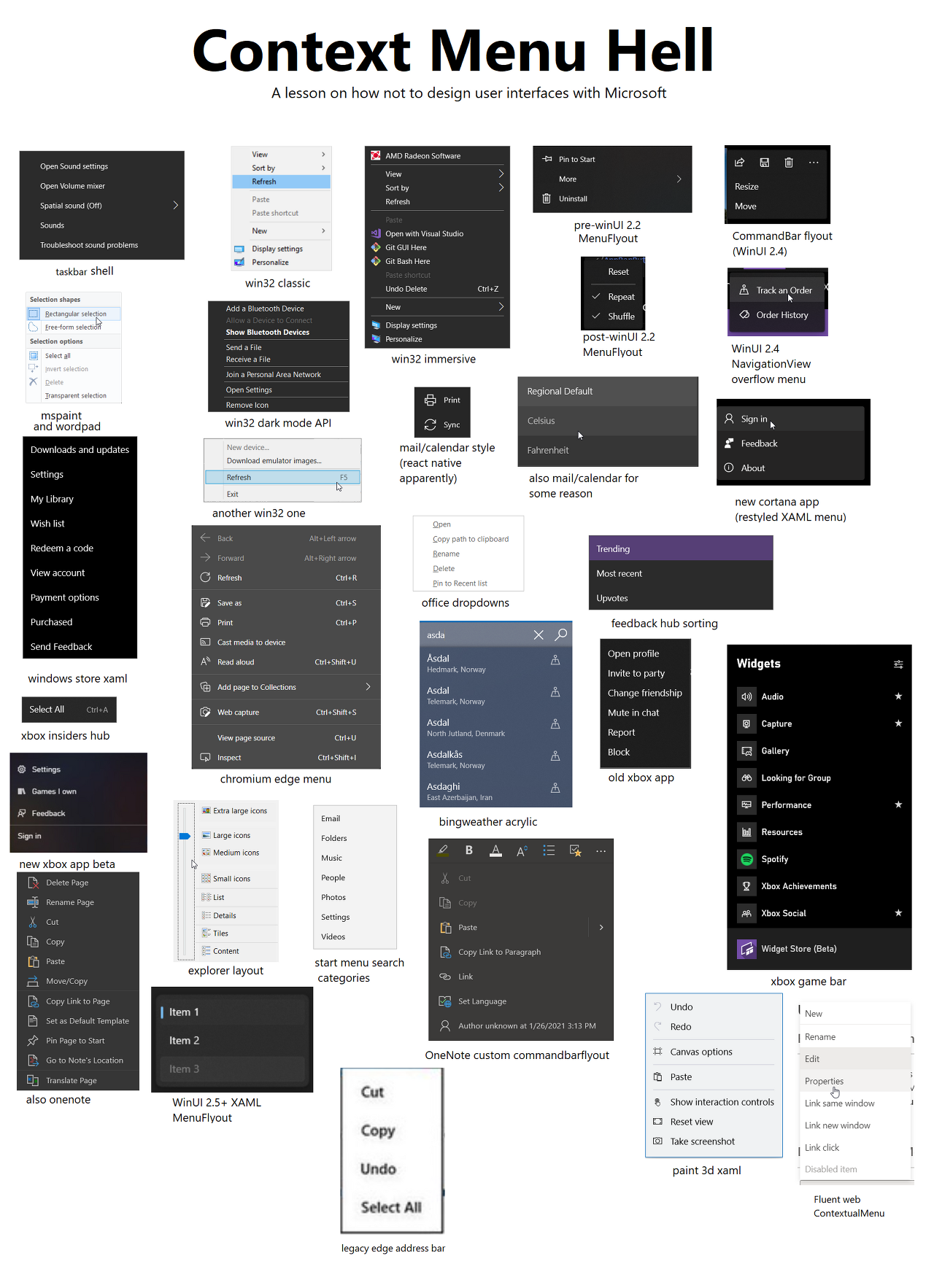
1. 컨텍스트 메뉴 아이콘
가장 공을 들인 것은 컨텍스트 메뉴의 아이콘들!!
패널에 아이콘들을 꽉 채운것의 연장선상의 작업이었다.
다만 패널과 다르게 컨텍스트 메뉴는 플랫폼마다 생김새가 다르고, 종류가 너무 많아서 애좀 먹었다.
아마 100개는 넘을듯..
맥은 Native, None Native 둘 다 대응했어야 해서 좀 귀찮았다.
맥이 고장나 있는 상태이기 때문에 원래라면 테스트가 불가했겠지만 Docker OSX 덕에 가능했다.
KVM과 Docker OSX 개발자들 감사합니다.

부족한 아이콘들은 Fluent UI System Icons로 때웠다.
고퀄 아이콘들을 MIT 라이센스로 풀다니 고맙다.
근데 마소가 윈도 컨텍스트 메뉴 좀 고쳐주면 좋겠다.

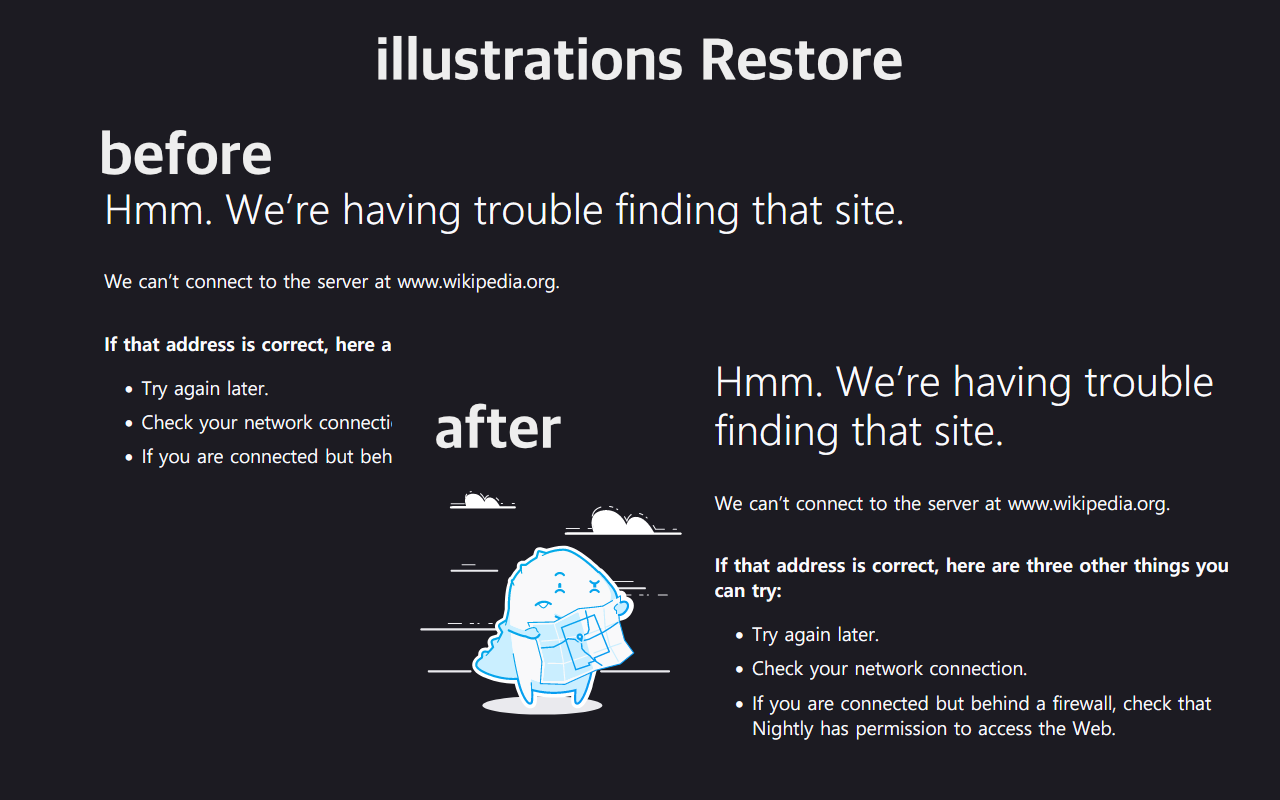
넘 끔직.. 2. 일러스트 복원
길잃은 용용이와 친구들 일러스트를 에러표시에 보이도록 복원.
귀여운 일러스트들이 브라우저를 조금 더 친근하게 만들어준다.

3. 윈도우 7 및 테마 호환성
윈도우7에서 다크 테마가 이상하게 적용된다는 이슈가 있었다. #53
보다시피 창 전체에 다크모드가 적용되는게 아니라 탭에만 적용되는 걸 볼 수 있다.

다음과 같은 목표를 가지고 만들어졌다.
- 시스템 기본: 에어로 글래스 배경 사용
- 색 테마: 색으로 채움
- 이미지: 이미지로 채움

꽤나 자연스럽다.
배경이미지가 툴바까지만 적용되는 현상을 발견해서 수정했다.
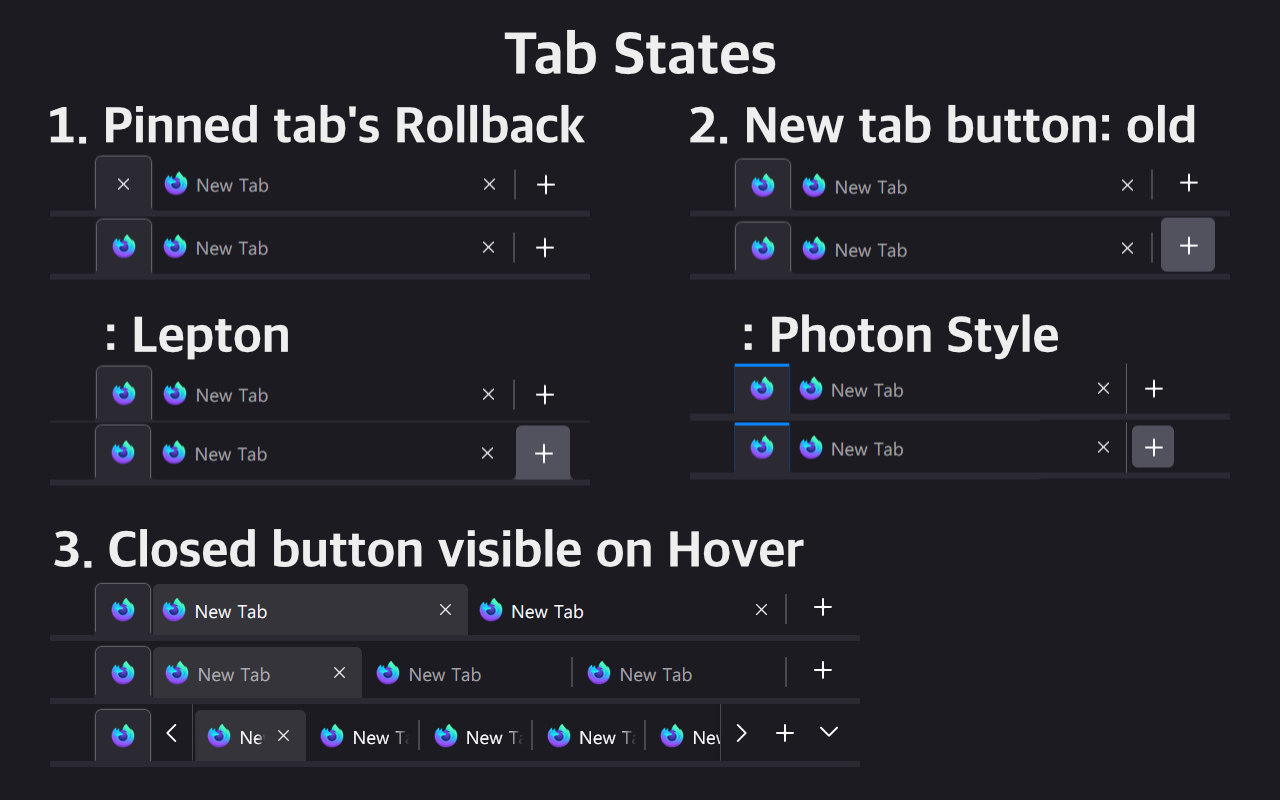
4. 탭 상태

선택된 고정탭의 닫기버튼
저번에 상당히 신경써서 만들었지만 고정탭의 닫기버튼은 반응이 너무 안좋았다.
사실 호불호 갈릴거라 생각은 했지만 생각보다 심하게 나뻐서 롤백.
새 탭 버튼
컨텍스트 메뉴 다음으로 신경을 쓴 새 탭 버튼.
기존에는 일반 버튼처럼 만들어져 너무나도 거대해서 터치인터페이스 같았다.
따라서 2가지 방향으로 개선을 했는데
- 오리지널: 탭 모양처럼.
- Photon 스타일: 버튼처럼 작게.
새탭 버튼은 말그대로 "새탭"을 생성시키는 역할을 한다.
즉 잠재적인 탭(Potential tab)이라 취급할 수 있으며 탭모양의 연장선 상으로 만들어도 어울린다.
대표적인 예가 바로 파이어폭스 오스트랄리스 버전.

반면 Photon Style은 버튼의 크기를 상단 컨텍스트 라인까지 맞추어 확실히 버튼 느낌을 주도록 했다.
마우스 호버시 닫기버튼 노출
파이어폭스는 탭을 잘 보여주기 위한 3단계가 있다.
- 공간이 충분할 때: 닫기버튼을 보여줌
- 첫번째로 끝에 도달했을 때: 탭 크기가 줄어들며 닫기버튼은 선택이 되었을때만 노출
- 최소 탭 크기까지 줄었을 때: 오버스크롤 효과
닫기버튼을 감출때의 장점은 탭의 타이틀을 조금이라도 더 보여준다는 점이다.
따라서 2~3단계에서 닫기버튼을 감추는 것은 좋은 UX라 생각할 수있다.
그러나 선택을 해야만 닫아야한다는 건 불편하므로,
호버시 닫을 수 있도록 정책을 살짝 변경했다.
5. 인스톨 스크립트
아직 실험적이고, 업데이트 UX도 부족하지만 인스톨 스크립트가 만들어졌다!!
bash -c "$(curl -fsSL https://raw.githubusercontent.com/black7375/Firefox-UI-Fix/master/install.sh)"
Lepton 프로젝트의 전반적인 계획
사실 프로젝트 초반부터 마음속으로 세워두었던 계획이 있었다.
최근 문서화하며 전반적인 틀만 공개해본다.
시장의 파이를 충분히 확보해 성장가능성이 낮아진다면,
제품의 포지션을 변경해가며 수혈해야한다고 생각한다.
프로젝트 커다란 방향이 바뀔 3가지 이정표가 있다.
모두 경입자의 이름을 따서 만들어졌다.
Stage1 - Project Neutrino
첫 단계는 정말 가볍고 상호작용도 적은 중성미자(Neutrino)이다.
목표
전반적인 디자인을 확립하며 Proton에서 생겨난 각종 불만들을 해결하여, 사용자가 브라우저와 상호작용 시 마찰이 없도록 만들어야 한다.
일반적인 브라우저에서 기대하거나 그보다 나은 자연스러운 UI/UX를 구축하는 CSS 세팅의 결과물.
요소
- 색
- 대비를 주어 인식하기 쉽게
- 전반적인 다크모드, 일부 컴포넌트는 테마와 완전한 연동된 컬러스킴 제공
- 윈도우/GTK 기본 테마 지원
- 윈도우7 호환성
- 아이콘: 패널, 콘텍스트 메뉴, 글로벌 메뉴등에 세심하고 꼼꼼하게 적용
- 포인터: 각종 메뉴에 포인터를 올렸을때 상황에 맞도록 표시
- 간격(패딩)
- 탭, 패널, 메뉴, 팝업등 다양한 컴포넌트들을 지원
- 컴팩트-일반-터치모드에 맞게 조정
- 탭
- 탭 모양, 구분선, 텍스트 잘림등 일반적인 불만의 해결
- 각종 상호작용에 일관성 있는 대응
- 홈: 아이콘 크기, 포커싱시 컬러, 검색 시 위치 등
- 에러 페이지: 일러스트를 복원하여 인간적으로 만들기
- 스크롤링: 부드러운 스크롤의 값 조정
- 인스톨러: Bash와 Powershell로 만들어진 인스톨러로 쉬운 설치와 업데이트 지원
Stage2 - Project Muon
두번째는 중성미자는 물론 전자보다 훨씬 질량이 큰 뮤 입자(Muon)에서 따왔으며, 파이어폭스 자체의 기능을 넘어 Lepton 고유의 UI/UX를 만들어가는 과정.
JS를 도입해 동적인 기능들이 들어가며, CSS나 일반 애드온으로는 할 수 없는 UI/UX, 기능들을 구현한다.
목표
일반적인 사용자가 원하는 대부분의 기능들을 커버하며, 파이어폭스 유저라면 꼭 설치하거나 다른 브라우저에서 전환까지 고려할만큼의 킬링 포인트들이 들어간다.
JS가 도입되어도, 성능저하는 거의 없어야 합니다.
설정 UI를 제공한 후에는 TS 및 Noder기반의 완전한 모던 웹 개발 환경을 구축한다.
그 전까지는 사용자가 각각의 기능을 추가/제거하기 쉽도록 맹글링/압축등이 있어서는 안됨.
요소
- 완전한 테마: CSS만으로는 Shadow Dom의 한계로 완전한 색 커스텀이 불가능 했던 점을 극복
- 쉬우면서 방대한 UI 커스텀: 사용자가 원하는 UI를 간단하게 선택할 수 있도록 설정 UI를 제작
- 부드러운 애니메이션: 북마크 애니메이션 복원, 플루언트 효과, 웨일 사운드 웨이브등을 도입
- 컴포넌트: 페이지액션 복원, 상태표시줄, 사이드바, 수직 탭등의 기타 UI 요소들
- 제어: 블록 팝업 메뉴, 단축키 조정, 마우스 제스쳐, 기록 트리
- 설정: TOC 표시로 빠른 전환, Lepton UI 조정, 고급모드
- 강화/추가: 이미지 보기 및 수정
- 통합: FirefoxPWA, Translate Web Pages등과 완전한 통합
- 기타 기능: 절전모드, 스피드 리더, 탭 미리보기, 탭그룹, 탭스택, 모바일 탭등
Stage3 - Project Tau
마지막 세번째는 Muon보다도 10배는 무거운 Tau로서 더 이상 가벼운 테마 레이어로 보기 힘든 파워유저들이나 특수한 유저들을 위한 기능들이 추가된다.
목표
Stage2를 거쳐 일반적인 사용자의 요구는 거의 다 맞추었다고 할 수 있다.
이제는 각종 파워유저들을 생각하거나 고급 기능을 구현하는데 초점을 맞춘다.
요소
- 각종 전용 프로그램: Epub 뷰어, 강력한 다운로드 관리자, 내장 비디오 플레이어 대체
- 터치모드: 터치에 적합하게 이벤트 전달, 커서 변형, 각종 UI 수정
- Vim 키맵 및 키보드 브라우징
- 미니버퍼: Fuzzy 검색을 하여 Heading, 탭, 기록, 명령어들을 빠르게 찾고 전환/실행
- 타일링: 타일링으로 같은 페이지, 연결된 탭, 다른 탭 등을 쉽게 탐색
- 스마트 북마크 마법사: 북마크 쿼리를 쉽게 만들 수 있는 가이드
- 매크로 지원: 각종 반복작업을 간단하게
- 커스텀 설정 코드 지원: userChorme.js란 파일이름으로 사용자 커스텀 코드를 지원하려고 생각중이다.
댓글