-
Billboard.js 기초 사용법.프로그래밍/Web 2018. 11. 7. 09:18
2018/10/31 - [IT] - Letter - Enhanced Ver. 2 프리뷰.
에서 약속했던대로 Billboard.js라는 차트 기초 사용법을 알아봅시다.
예제 및 기초 사용법.
제가 예제로 써놨던 것은 Billboard.js의 홈페이지에 나오는 예제였습니다.
코드로 보여주면,
<div id="chart"><br /></div>
<script>
bb.generate({
bindto: "#chart",
data: {
columns: [
["data1", 30, 200, 100, 170, 150, 250],
["data2", 130, 100, 140, 35, 110, 50]
],
types: {
data1: "line",
data2: "area-spline"
},
colors: {
data1: "red",
data2: "green"
}
}
});</script>였습니다.
class vs id?
지금까지
<div class="">형식을 써왔기 때문에id가 나와서 어떤 차이인가 간략히 설명하면페이지 내부에서 사용 가능 횟수.
ex) 2번 사용한 경우.<div class="border">내용들</div>
<div class="border">내용들</div>- class: 여러번.
- id: 한번 만.
- 복수 적용.
ex) 2개를 복수 적용한 경우.<div class="cover light" style="background-image: url(이미지);">내용들 </div>
<div class="cover natural" style="background-image: url(이미지);">내용들 </div> - class: 가능.
- id: 불가능.
- 표현법.
- class:
.class이름. - id:
#id이름.
차트를 여러번 쓰거나 티스토리의 기본기능들이 대부분
class의 형식으로 이루어져 있기 때문에 일관성을 위하여class를 사용해도 좋습니다.여러분도 이미 눈치챘겠지만
- div의 위치: 차트가 삽입될 위치
- bindto: 차트 이름, class나 id를 사용하면 됨.
- data: 차트의 각종 데이터.
- columns:
["계열이름", 1번데이터, 2번데이터, ...] - types:
계열이름: "차트형태" - colors:
계열이름: "색상"
라는 것만 알면 쉽게 차트를 만들어 볼 수 있습니다.
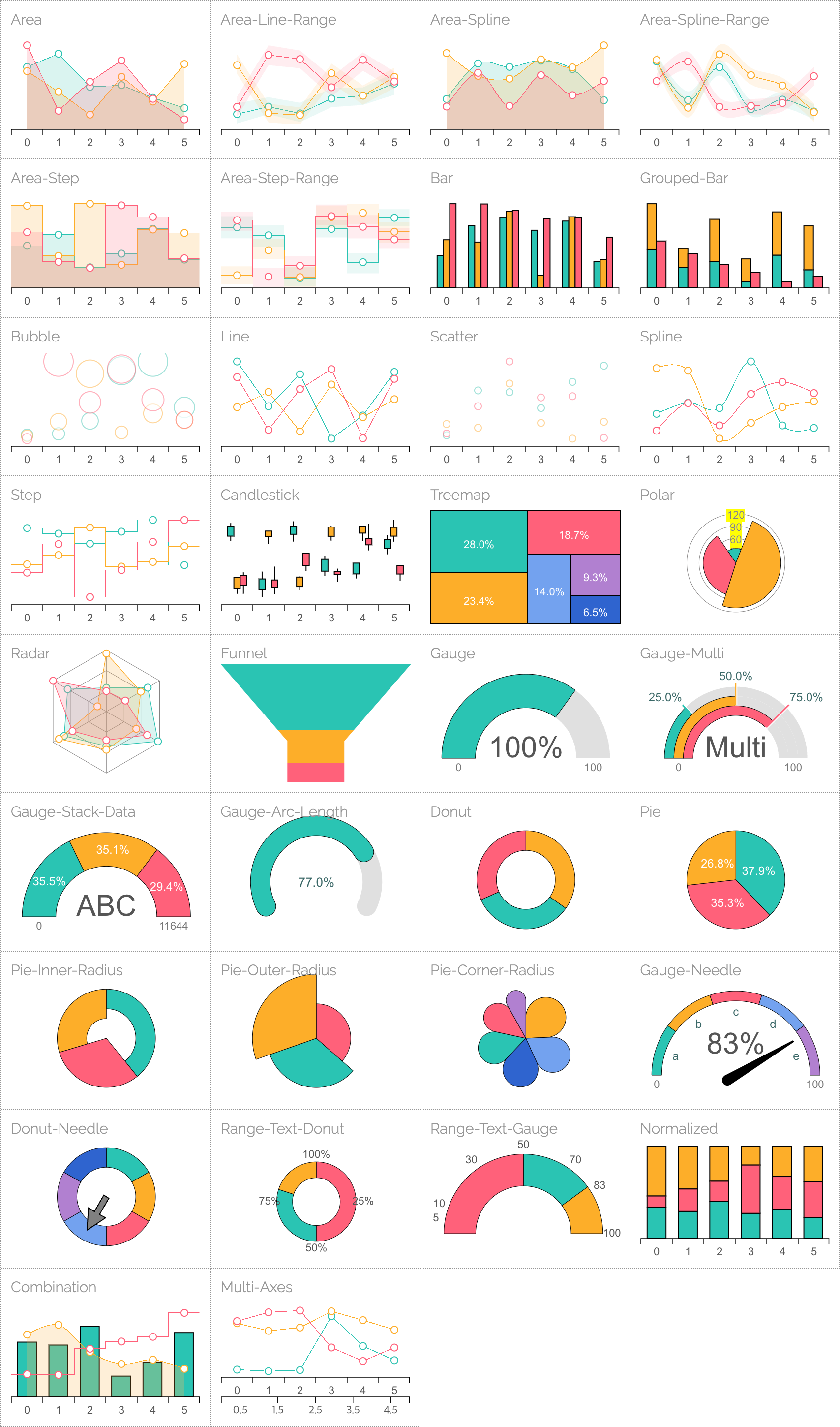
Billboard.js에서 제공하는 차트의 형태는 다음과 같습니다.
꿀팁.
- 쉽게 만들기.
Playground를 사용하면 표 형태로 데이터를 추가하고, 그래픽 상태로
bb.generate();안에 들어갈 코드를 자동으로 생성할 수 있습니다.- 예제들.
데모 페이지에 들어가면 여러가지 예제를 제공해줍니다.
이를 이용해 자신이 원하는 차트를 만들어볼 수 있습니다.
- D3.js 호환.
각종 데이터 시작화에 사용되는 D3.js가 Billboard.js에 사용되기 때문에 D3.js에서 썼던 코드를 그대로 사용할 수 있습니다.
-끝-
댓글